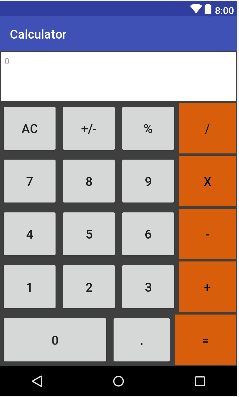
Calculator Design - Sample Project
To day we will try to design the simple calculator application. Lets start
Here is the code of Calculator
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#bf000000"
android:orientation="vertical">
<TextView
android:id="@+id/Answer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:layout_weight="1.5"
android:background="#fff"
android:hint="0"
android:padding="5dp"
android:textColor="#000" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/ac"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="AC"
android:textSize="20sp" />
<Button
android:id="@+id/neg"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="+/-"
android:textSize="20sp" />
<Button
android:id="@+id/mod"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="%"
android:textSize="20sp" />
<Button
android:id="@+id/divide"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="#eae66107"
android:text="/"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/btn7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="7"
android:textSize="20sp" />
<Button
android:id="@+id/btn8"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="8"
android:textSize="20sp" />
<Button
android:id="@+id/btn9"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="9"
android:textSize="20sp" />
<Button
android:id="@+id/cross"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="#eae66107"
android:text="x"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="4"
android:textSize="20sp" />
<Button
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="5"
android:textSize="20sp" />
<Button
android:id="@+id/btn6"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="6"
android:textSize="20sp" />
<Button
android:id="@+id/minus"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="#eae66107"
android:text="-"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="1"
android:textSize="20sp" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="2"
android:textSize="20sp" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="3"
android:textSize="20sp" />
<Button
android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="#eae66107"
android:text="+"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/btn0"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="8"
android:text="0"
android:textSize="20sp" />
<Button
android:id="@+id/dot"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:text="."
android:textSize="20sp" />
<Button
android:id="@+id/equal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="2dp"
android:layout_weight="1"
android:background="#eae66107"
android:text="="
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
|

Comments
Post a Comment